photoshopやillustratorや使わなくても簡単に出来る、おしゃれなアイキャッチの作り方をまとめました。
ブログやオウンドメディア記事のアイキャッチだけでなく、twitterやfacebooのアイコン、ヘッダーバナーにも最適です!
すぐ読める見出し
アイキャッチ作成環境の準備
canvaでテンプレートをつくる
photoshopなどのツールがなくてもオンラインツールで作成可能です。
オンラインツールのオススメは「canva」。
facebookやインスタなどのテンプレートがあらかじめ用意されていて、アイコンや画像もある程度無料で使えます。(一部は有料)
参考 canvacanvaアイキャッチ用テンプレートの作り方
記事を書くたびにアイキャッチをつくるので、テンプレートを作ってしまいましょう。
慣れれば1分もかからずアイキャッチを作れるようになりますよ!

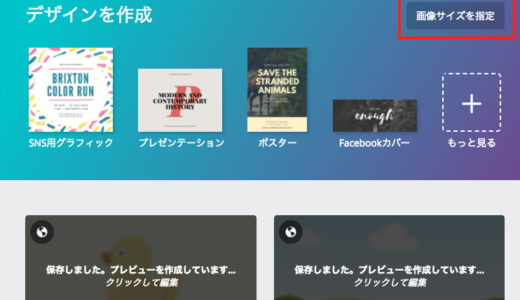
画面右上の「画像サイズを指定」をクリック

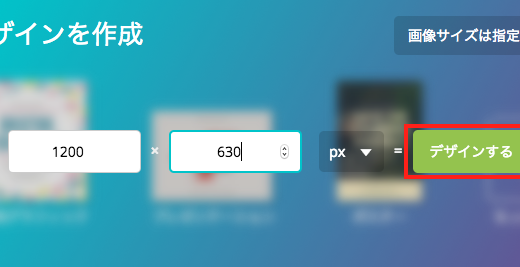
作成するテンプレートのサイズを入力して、「デザインする」をクリック。
ちなみに、twitterやfacebookでシェアされた時、キレイに表示されるサイズは1200×630が良いようです。

白紙のテンプレートが作成されました!
次は、センスの良いカラーを調べるためのツールをインストールします。
Google chrome拡張機能 「ColorPick Eyedropper」をいれる
「ColorPick Eyedropper」はブラウザ上に表示されている色のカラーコードを取得するツールです。
「おしゃれな色があるけど、この色のコードは何だろう?」というときに、カンタンにカラーコードが分かるスグレモノ。
Google chrome拡張機能 「ColorPick Eyedropper」はコチラからインストールできます。
参考 ColorPick EyedropperColorPick Eyedropperまた、Macユーザーなら標準でカラーピッカーアプリがあります。
詳しくはコチラの記事が参考になります。
おしゃれなブログ用アイキャッチの作り方
ここからは、実際にこのページのアイキャッチを作った時の手順を例に解説します!
大まかな流れとしては、
- 手順1アイコンをダウンロードする
- 手順2背景のカラーコードを取得する
- 手順3テンプレートの背景色を変える
- 手順4テンプレートにアイコンを配置
- 手順5画像をダウンロードする
という流れになります。
アイコンサイトからイメージに近いアイコンをダウンロードする
アイコンをフリー配布していただいているサイトはいくつかあります。
今回はこちら「flat icon design」さんのアイコンを使用させて頂きました。
記事タイトルが「3分〜」なので、砂時計アイコンを選んでみました。
ダウンロード出来る形式は
- Aiファイル
- EPSファイル
- JPEGファイル
- PNGファイル
- SVGファイル
の5種類があります。
今回使用する「canva」では、「PNGファイル」を利用します。

ダウンロードするサイズは「512×512」がオススメ。
仮に、ちょうどいいサイズをダウンロードして、
「ちょっとアイコンを拡大したいな」
というときに、アイコン画像を拡大してしまうと画像が粗くなりキレイにみえなくなってしまいます。
大きいサイズをダウンロードして、レイアウトを決めるときに縮小するとキレイにレイアウト出来ます!

背景のありなしは、背景なしがオススメ。背景ありだと不自然にアイコンの影が切れてしまいます。
お好みの配色のアイコンを選択し、表示された画像をデスクトップなどにドラッグすればダウンロード完了です。
次に、背景色のカラーコードを取得しましょう。
カラーコードを取得

先ほどの「背景あり」のアイコンをクリックします。

ブラウザ拡張機能「ColorPick Eyedropper」をクリック

アイコンの背景にマウスを乗せるとカラーコードが表示されますので、コピーしておきましょう。
canvaで背景を作る
作成しておいたテンプレートの左側から、

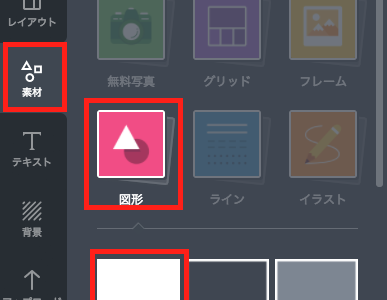
素材→図形を選択し、一番左上にある図形を選択します

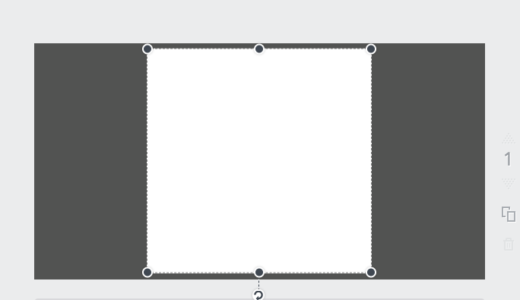
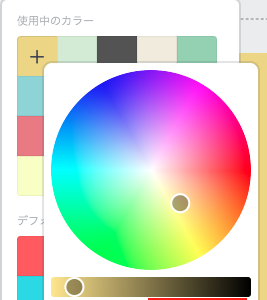
表示された図形をドラッグして引き延ばして、左上の小さな四角をクリックします。

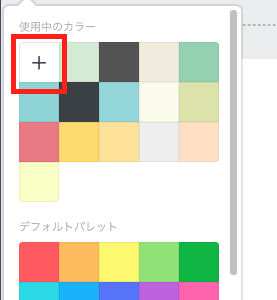
「使用中のカラー」から「+マーク」をクリック。

赤枠の中に、先ほど「ColorPick Eyedropper」でコピーしたコードを貼り付けます。
これで、背景は完成です。
次は、アイコンを配置しましょう。
アイコンを配置する
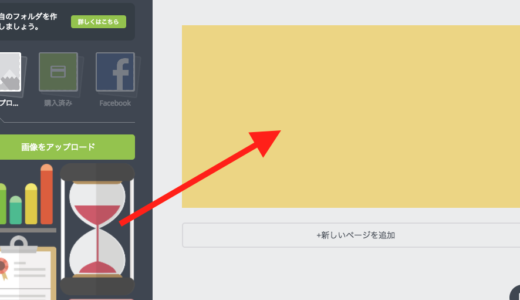
ダウンロードしたアイコンをブラウザ上にドラッグすると、画面左側に表示されます。

アイコンを背景へドラッグします。

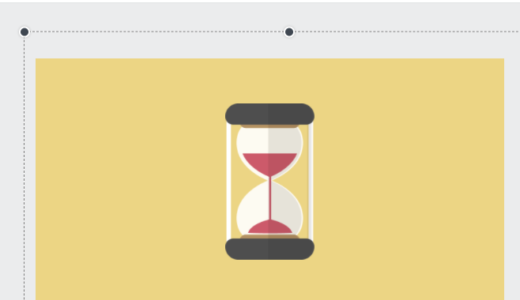
ドラッグしたら、アイコンの大きさと位置をドラッグして整えます。
上下左右真ん中に配置するとガイド線が表示されるので参考にしてみてください。

配置できたら、画面右上の「ダウンロード」からファイル形式を選択して「ダウンロード」をクリック。

完成です!
もし、背景色に他のフラットデザインテイストのカラーを使いたい時は、こちらの記事が参考になるかと思います。
オシャレなアイコン配布サイト
今回紹介した以外にも、アイコンを配布しているサイトをいくつか紹介します。
配布サイトはたくさんありますが、PSDファイルやSVGファイルで配布しているサイトがほとんど。
photoshopなどのツールを使わないと利用できないため、canvaで使いやすいよう「PNGファイル」での配布をしているサイトのみでまとめました。
詳しくはコチラの記事でまとめています。
まとめ
フラットデザインなアイコンを一から作るのはかなり大変ですが、フリーアイコンを使用すると手軽にフラットデザインテイストなアイキャッチが作成できます。
SANGOなどのwordpressテーマを導入した時に統一感を出したい時や、フリー素材画像を使用したアイキャッチから変えてみたい時に使ってみてください!
ではでは。