アマゾンアソシエイトの売上をアップさせるために実施して、成果があった改善方法をシェアします。
改善するためにやったことは、この2つだけ。
・CVボタンを大きく
・CVボタン前にマンガバナーを設置
その結果、
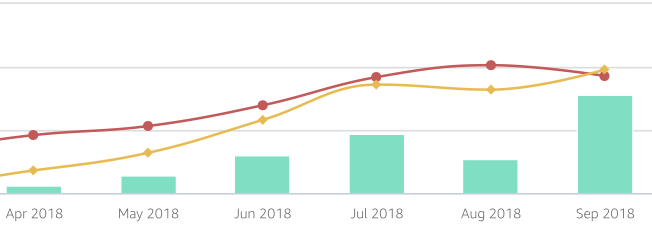
- クリック数 → 6倍
- CV数 → 3倍
- 売上金額 → 3倍
となりました。

(改善実施前の前四半期と比較)
売上を伸ばしたい方、よければ参考してみてください!
すぐ読める見出し
改善その1:スマホのCVボタンを大きくした
Rinkerで作られるレイアウトは標準のままでも、十分整ったデザインになっています。
個人的には改善できそうな箇所があったため、改善実装してみました。
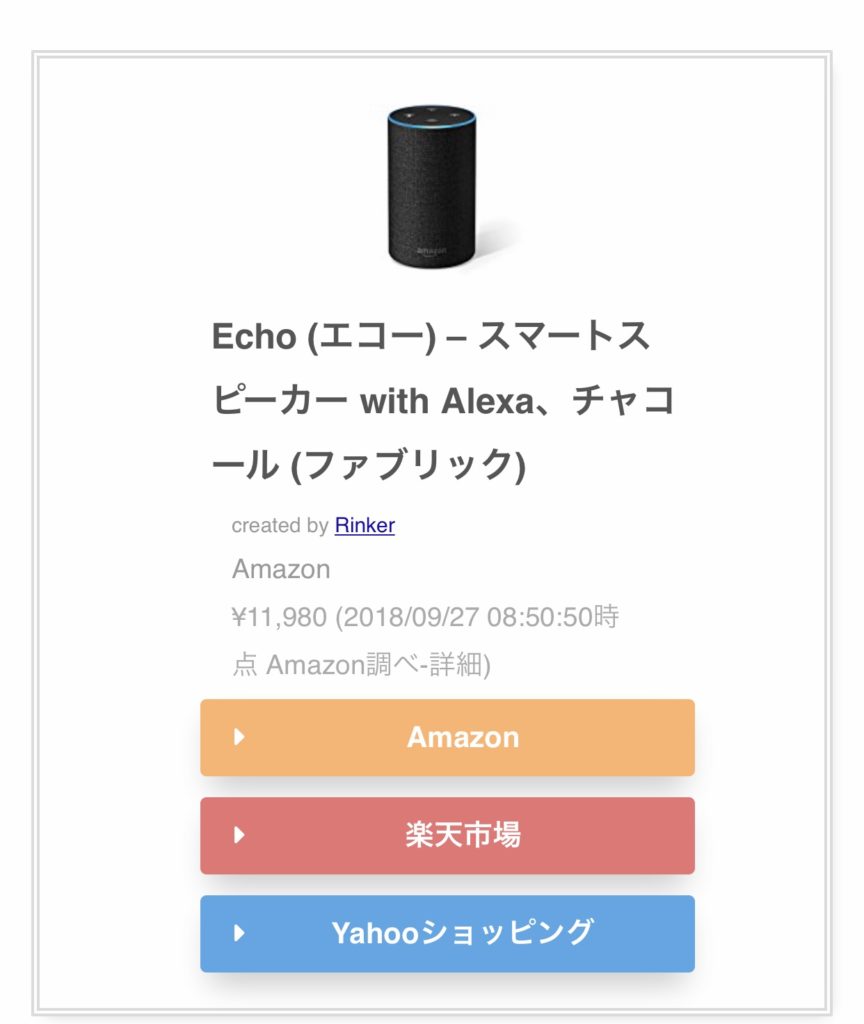
改善前
改善前のスマホレイアウト画像がこちら。

標準レイアウトはボタンが横並びになっています。
コレをボタンを縦並びに変更。
しばらく使っていたんですが、
・商品画像が小さい
・商品名が見づらい
・ムダな余白がある
・ボタンの高さが狭い
この4点が気になっていました。
改善後
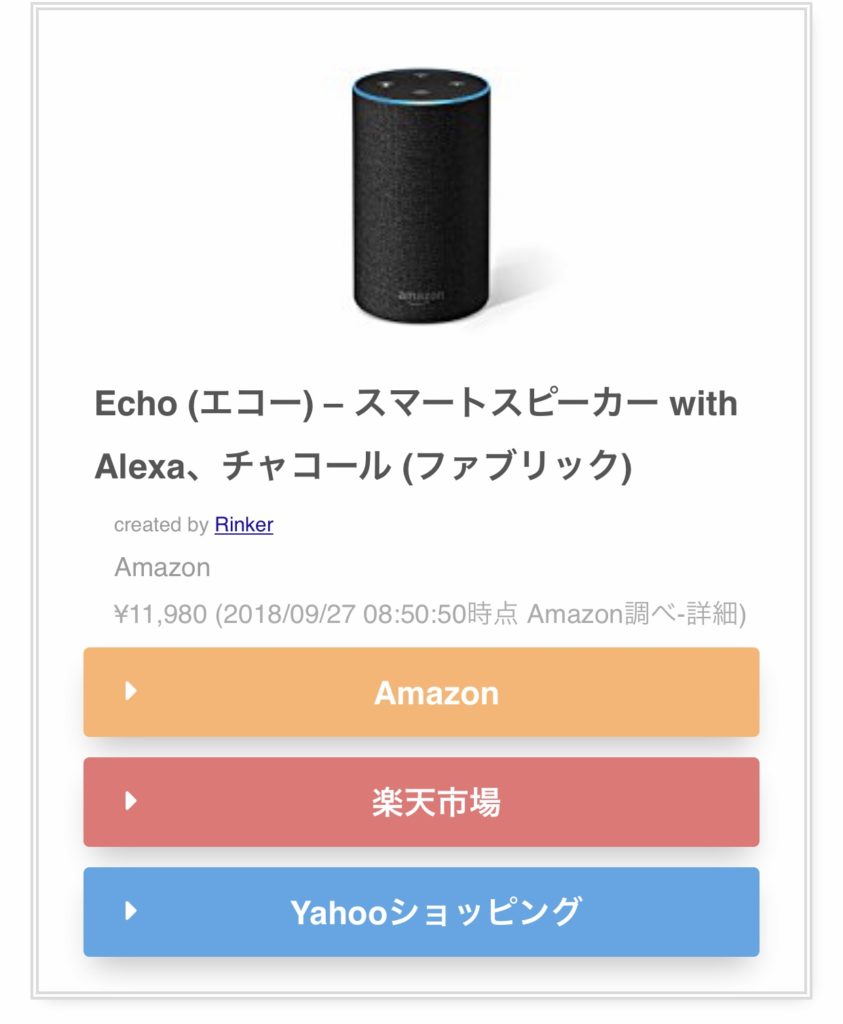
改善後のスマホレイアウト画像がこちら。

・商品画像を大きく表示
・商品名を見やすいように幅調整
・ムダな余白を詰め
・ボタンの高さを広げる
の4つを行いました。
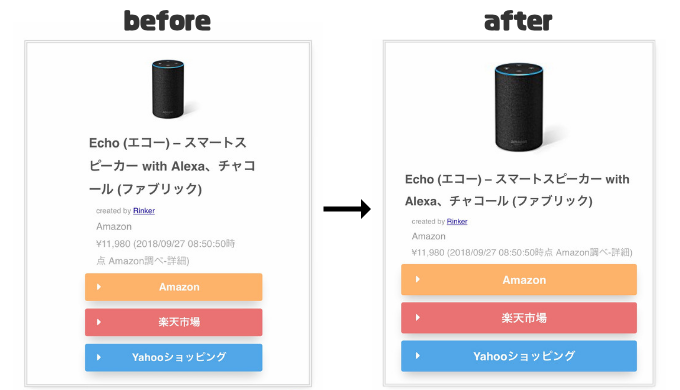
並べて比較して見ると、このようになります。

改善のポイント
特に、ボタンの大きさを変えたことで、クリック率が上昇したのでは?と推測しています。
ボタンの大きさの根拠としては、applleのデザインガイドラインをもとにしています。
ガイドラインには、ボタン高さとして44px以上が推奨されているんですね。
ボタンが大きくなると押しやすい。
なので、ボタン高さは44pxに設定しました。
改善実装コード
改善のために実装したコードはこちらです。
/* rinker ボタン高さを44pxに */
div.yyi-rinker-contents ul.yyi-rinker-links li{
height:44px;
line-height:44px;
font-size: 1em;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a{
height:44px;
line-height:44px;
font-size: 1em;
}
/* rinker サムネイル幅を230pxに */
div.yyi-rinker-contents div.yyi-rinker-image {
width: 230px;
min-width: 140px;
padding: 0;
}
div.yyi-rinker-contents img.yyi-rinker-main-img {
width: auto;
}
/* rinker 商品詳細幅を広げる */
div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info {
width: calc(100% - 20px);
padding-left: 0;
margin-left:auto;
margin-right:auto;
display:block;
}
/* スマホサイズのみ適用 */
@media screen and (max-width:767px) {
div.yyi-rinker-contents div.yyi-rinker-box{
display:block;
}
/* 画像を中央そろえ */
div.yyi-rinker-contents div.yyi-rinker-image{
margin-left:auto;
margin-right:auto
}
/* ボタンを縦づみに */
div.yyi-rinker-contents ul.yyi-rinker-links li{
text-align:center;
width: 100%;
}
}
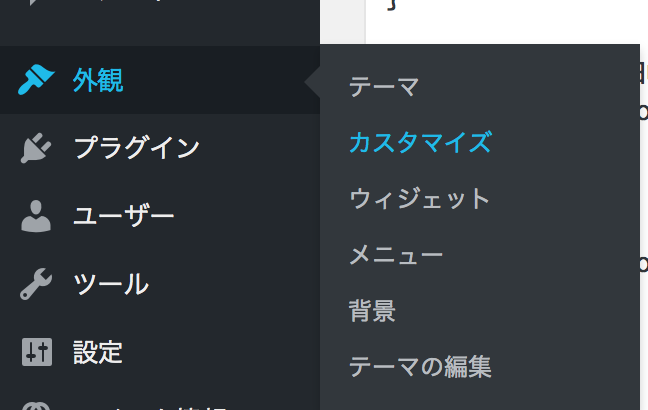
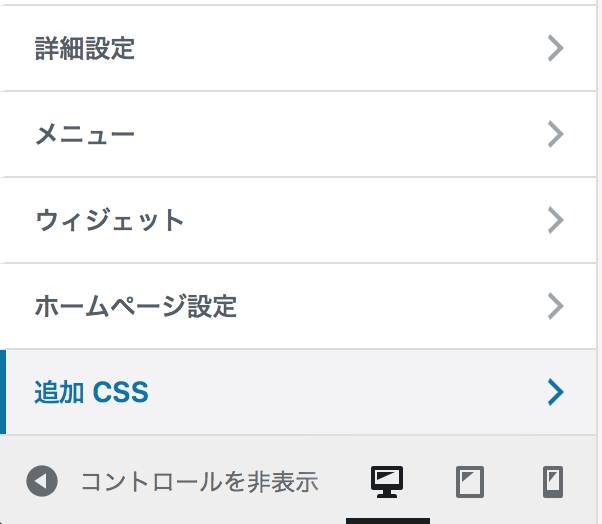
追加CSSは、テーマカスタマイズから追記します。
- 手順1外観→カスタマイズと選択

- 手順2追加CSSを選択

もしかしたら、サイトテーマによっては正しく表示されないかもしれません。
その場合は、ボタンの「height」と「line-height」の値を44pxにしてみてください。
改善その2:CV前に漫画バナーを設置
とある商品レビュー記事で、そこそこ売上が発生していました。
ただ、PVの割にはCV率が低いという問題がありました。
そこで、CV率を伸ばすためCVボタン付近に、改めて訴求ポイントを解説するマンガバナーを設置。
大人の事情でバナー自体はお見せできないので、概要だけお伝えします。
改善前
改善前はテキストのみでメリット訴求していました。
- メリット1
- メリット2
- メリット3
こういう感じですね。
改善後
改善後は、
- メリット1
- メリット2
- メリット3
という感じです。
改善のポイント
大体の商品には、モデル違いや商品バリエーションがありますよね。
iphoneなら「XS」「XR」「XS MAX」といった具合です。
このバリエーションごとに特徴は違いますし、想定しているユーザーも異なるはずです。
漫画バナーのポイントは、異なるユーザーを想像して
「コレを使うと、どんな良い体験ができるか」
を想像してもうらこと。
・文字は20文字程度まで
・どんな体験ができるかイメージできるイラスト
というようにまとめるのがポイントです。
漫画バナー作成費はいくらだった?
サムネイルとCV前訴求バナー2つで6,000円でした。
設置から2ヶ月経過した時点で、投資額回収済みです。
依頼してホント良かった!
どこでマンガバナーを依頼できる?
僕が運営するサイトで恐縮ですが・・・。
漫画バナーを依頼するなら「タノムノ」がオススメ。
タノムノでは、登録イラストレーターさんの
・イラスト実績
・制作において1番大切にしていること
・twitterID
・納期、料金目安
などが掲載されています。
特に、イラストレーターさんのSNSで人となりが見られるので、
 ノザワ
ノザワなど、自分に合ったイラストレーターさんを知ることができます!
あなたのCVアップに漫画バナー、活用してみては?
まとめ
ボタンの押すか押さないかは、一瞬の判断です。
小さかったり、隣のボタンと近くて押し間違いしそうだと、クリック率が下ってしまいます。
あなたもwebサイトを使っていて、
 ノザワ
ノザワと感じたことありませんか?
小さなイライラやストレスが重なると、離脱の原因になりかねないんですよね。
たとえ、1%の改善でも毎日続けたら1年後には36倍。
小さな改善を積み重ねることで、収益を伸ばすことができます。
少しでもあなたの参考になればうれしいです!
ではでは。