Warning: Undefined array key 2 in /home/sxdsw891/tsukuru-blog.com/public_html/keyword-dojo/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 15
Warning: Undefined array key 3 in /home/sxdsw891/tsukuru-blog.com/public_html/keyword-dojo/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/sxdsw891/tsukuru-blog.com/public_html/keyword-dojo/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 2 in /home/sxdsw891/tsukuru-blog.com/public_html/keyword-dojo/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 27
Warning: Undefined array key 3 in /home/sxdsw891/tsukuru-blog.com/public_html/keyword-dojo/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/sxdsw891/tsukuru-blog.com/public_html/keyword-dojo/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
「ブログカスタマイズやアイキャッチ作成をする時に、センスのいい色をつけたい・・・。」
そんな時はこのサービスを使ってみてください!
メインカラーに合う色がカンタンに探せますよ。
すぐ読める見出し
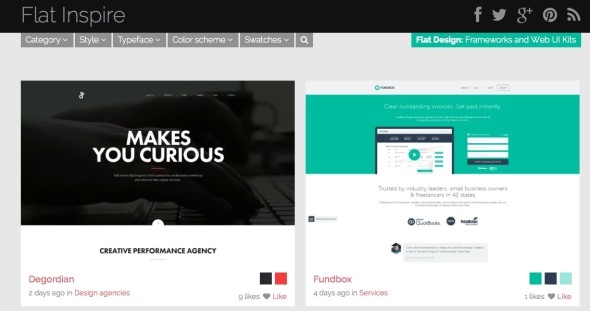
Flat Inspire(フラットインスパイア)

検索機能がすごい便利!
並び替え・絞り込み検索できるようになっていて、探しやすくなっているんです。
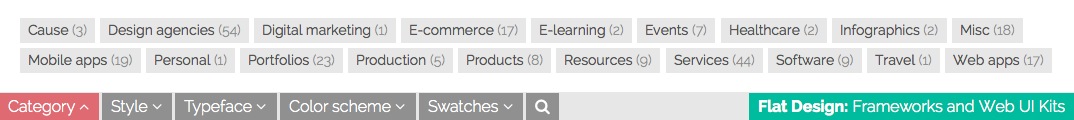
検索できる項目はこの5つ。
どんなときに使うか、それぞれご紹介します!
- CATEGORY
- STYLE
- Typeface
- COLOR SCHEME
- SWATCHES
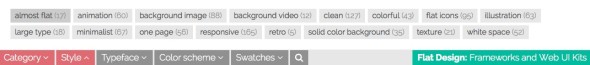
CATEGORY カテゴリー

CATEGORYでは、サイトの目的・業種で絞り込めます。
webサイト制作は目的ありきなので、まずはカテゴリ検索が一番かもしれませんね!
STYLE スタイル

STYLEでは、サイトのデザインタイプから絞り込めます。
レトロなかんじ、カラフル、レスポンシブ、インパクト大な背景が映像になっているデザインなど。
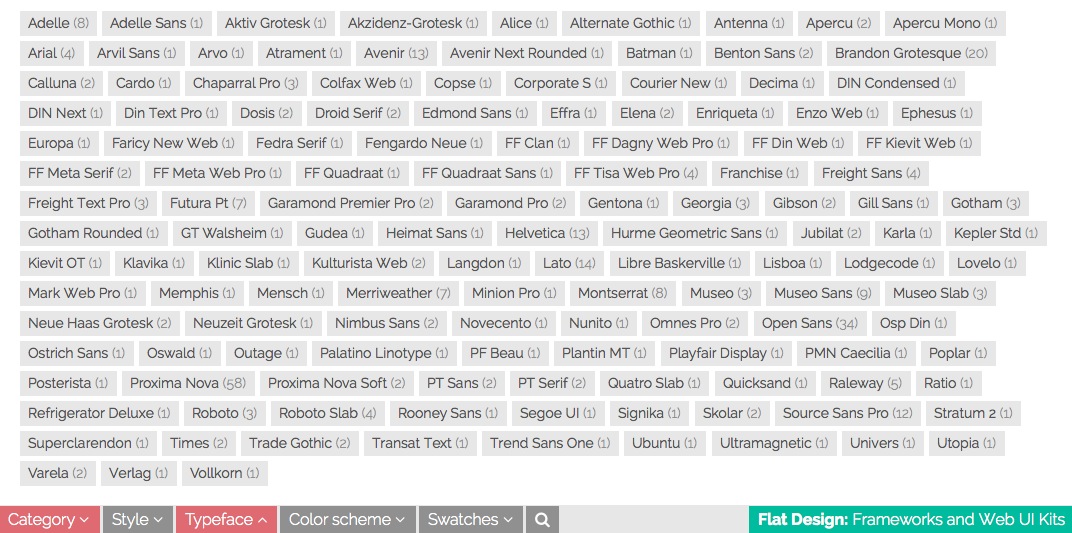
Typeface フォントの種類

Typefaceでは、サイトで使用されているフォントの種類から絞り込めます。
最近可愛いデザインをすることが多いので、「Proxima Nova Soft」は参考になりました。
COLOR SCHEME 大まかな色分類

COLOR SCHEMEでは、「red」「yellow」「pink」「purple」「green」といった大まかな色分類から絞り込めます。
「キーカラーはだいたい決まってるんだけど、他の要素は何色が合うかな?」という時に便利ですね!
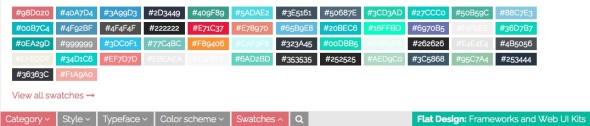
SWATCHES カラーコード別

SWATCHESでは、登録されているカラーコードから絞り込めます。
使う色のカラーコードが決まっているときは、これ。
でも、絞り込み結果が少ないのであまり使えないかも・・w
カラーコードの取り方
登録されているサイトで使われているカラーは、サムネイルの右下に並んでます。

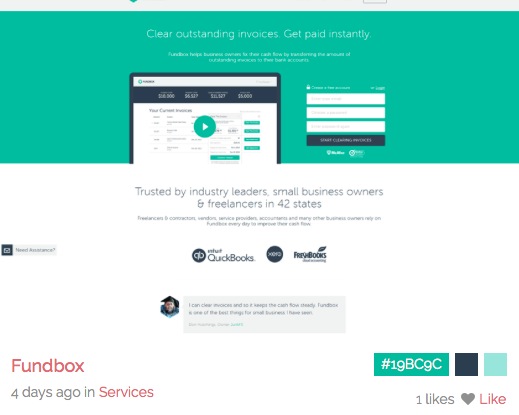
ここにポインタをのせると・・・

カラーコードがニュルっと出てきました!この手軽さはいいですねー。
まとめ
フラットデザインの基本ルールは、「色使い」「タイポグラフィ」「大きなパーツと余白」。
こうしたデザイン全体を参考にできて、完成イメージを最初から確認出来るサービスは、とっても助かりますね!
それではっ!