Warning: Undefined array key 4 in /home/sxdsw891/tsukuru-blog.com/public_html/keyword-dojo/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 4 in /home/sxdsw891/tsukuru-blog.com/public_html/keyword-dojo/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
長い文章を折りたたみにしたい。
そんな時にJqueryを使ってアコーディオンを実装している人も多いかと思います。
でも、実は「details」「summary」タグを使って、Jqueryなしでアコーディオンを実装できるんですよ。
この記事では、「details」「summary」タグの基本的な使い方とカスタマイズの方法
・矢印を好きなアイコンに変える
・最初から開いておく
について紹介します!
「details」「summary」タグの基本的な使い方
使い方はとってもカンタン!
まず、detailsタグを書く。
detailsタグの中に、「最初から表示させておきたい部分」をsummaryタグで囲めば完成です。
<details>
<summary>ここに表示させておきたい部分</summary>
隠したい内容はここへ。画像やリンクも置けるよ
</details>ここに表示させておきたい部分
隠したい内容はここへ。画像やリンクも置けるよ
バナーやアイキャッチ素材に!おしゃれなフリー写真素材サイトまとめ
サクッとできちゃいますね。
しかも、アコーディオンを示す「閉じる」「開く」の三角アイコンも標準でついてくるので、分かりやすさもバッチリ。
「details」「summary」カスタマイズの方法
とっても便利な「details」「summary」タグですが、三角アイコンのデザインを変えたい、などカスタマイズしたいときもありますよね。
・矢印を好きなアイコンに変える
・最初から開いておく
3つのカスタマイズ方法を紹介します。
矢印を好きなアイコンに変える
<details class="detailsBox">
<summary class="summaryText">ここに表示させておきたい部分</summary>
隠したい内容はここへ。画像やリンクも置けるよ
<a href="http://tsukuru-blog.com/keyword-dojo/399/" rel="noopener" target="_blank">バナーやアイキャッチ素材に!おしゃれなフリー写真素材サイトまとめ</a>
</details>.summaryText {
display: block;
outline: none;
position: relative;
}
.summaryText::-webkit-details-marker {
display: none
}
.summaryText:after {
content: '\f067';
top: 0;
right: 0;
position: absolute;
font-family: 'Font Awesome 5 Free';
}
.detailsBox[open] .summaryText:after {
content: '\f068';
}ここに表示させておきたい部分
隠したい内容はここへ。画像やリンクも置けるよ
最初から開いておく
たくさんあるアコーディオンのうち、特定の要素だけ最初から開けておきたい。
っていう時もありますよね。
最初から開いておくには、detaisタグに「open」をつけると、開いた状態で表示できます。
「open」に背景色を指定することもできますよ。
<details open class="detailsBox3">
<summary class="summaryText3">ここに表示させておきたい部分</summary>
隠したい内容はここへ。画像やリンクも置けるよ
.detailsBox3[open] {
background-color: #dedede;
}
.summaryText3 {
background-color: #ffffff;
}
ここに表示させておきたい部分
隠したい内容はここへ。画像やリンクも置けるよ
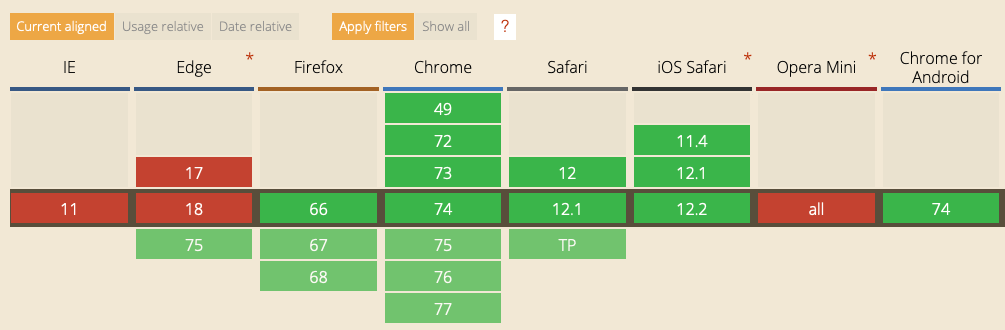
ブラウザ対応状況
ブラウザ対応状況を調べられる「CanIuse」でdetailsタグのブラウザ対応状況を調べてみました。

2019年6月時点で、IEとEdgeのみ非対応です。
まとめ
以前はjavascriptやJqueryでしかできなかったことが、HTMLやCSSで対応できるようになってきました。
Jqueryを使わなければ、その分サイト高速化にもつながりますから、積極的に使っていきたいですね。
以上、「detailsとsummaryタグでJS不要のアコーディオンを作ろう!アイコンの変え方も紹介」という記事でした。
ではでは。