カテゴリにある記事を使ってミニサイトを作ろうと思っているんですが、やり方が分かりません。
どんな流れで進めればいいですか?
という疑問に答えます。
ある程度慣れている僕でも、トータル12時間ほどかかりました(サイト設計・デザイン調整も含む)。
サクッと終わるものではないので、しっかりと作業計画することをオススメします。
まず、全体の流れを把握するために、やるべきことをリストアップしました。
すぐ読める見出し
はじめに
記事を移して新しいサイトを作る場合、そのままコピペするだけだと上位表示されないペナルティを受ける可能性があります。
ペナルティを受けないようにするには、
 ノザワ
ノザワと検索エンジンに伝えること。
これを「リダイレクト」と言います。
できるだけ多くの人が分かりやすいよう・簡単に出来るように、FTPやhtaccessに記述。といった専門的なことをせず、プラグインで対応できる方法を選びました。
記事をミニサイトとして作り直すメリット・デメリット
何についてのサイトなのか分かりやすくなる。
というのが、ミニサイトの主なメリット。
ですが、デメリットもあります。
・サイト内の構造が分かりやすくなるため、上がらない記事を把握しやすい
・よりサイトテーマに合ったデザインにできる
・新規ドメインで作ると、ドメイン自体の評価は1からになる
1.ミニサイトをどこに作るかを決める。
まず最初に決めるべきなのは「どこにミニサイトを作るか」です。
例えば、元のドメインが「ringo.com」だったとします。
新しくサイトを作るには、
・新規ドメイン
・サブドメイン
・サブディレクトリ
という3つの方法があります。
ドメインで表すと、
・新規ドメイン banana.com
・サブドメイン aoringo.ringo.com
・サブディレクトリ rinngo.com/aoringo/
のようになりますね。
新規ドメインを取るなら、サーバーを分けるのもおすすめ。
エックスサーバーなら、ドメイン取得・維持費用無料キャンペーンを度々しています。
新規ドメインを取りたい人はチェックしてみてください!
それぞれの用途をまとめると次の通り。
- 新規ドメインが向いている場合 → 全く新しいテーマで作るとき
- サブドメイン、サブディレクトリ → 元のテーマと関連があるとき、同じ人が書いていると見せたいとき
ミニサイトにする記事が、元のサイトと関連したテーマであれば、サブドメイン・サブディレクトリが分かりやすいでしょう。
2.ミニサイトのサイト設計をする
記事からミニサイトを作る場合は、カテゴリもしくは記事自体の検索キーワードがそのままミニサイトテーマになるはず。
すると、さらに細かいカテゴリを作ることになります。
「ユーザーにとってミニサイトの情報は過不足ないか?」
という視点で、カテゴリ整理・サイト設計をしていきましょう。
カテゴリ整理・サイト設計をするには、こちらの記事で紹介しているツールが役立ちます。
>>ブログネタを管理するのに最適なツールを3つ紹介します。
3.wordpressをインストールする
サイト設計ができたら、ミニサイトを作るサーバーにwordpresをインストールします。
サーバー管理画面から、ほぼ自動で出来るはずなので説明は割愛します。
4.記事・画像を移す
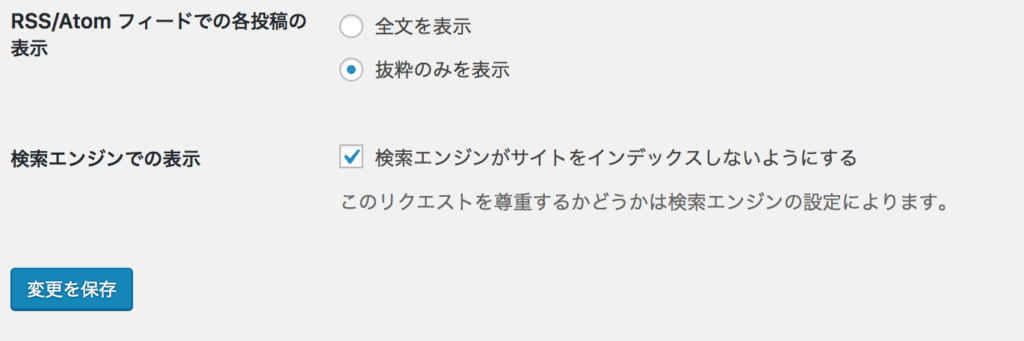
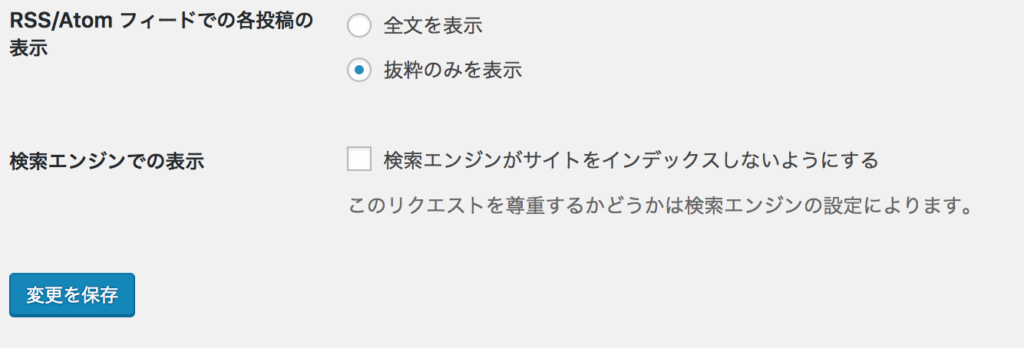
まず、新しいwordpressの記事がGoogleに登録されないよう設定します。
wordpress管理画面の「設定」→「表示設定」と進み、「検索エンジンがこのサイトをインデックスしないようにする」にチェックを入れて「変更を保存」します。

設定できたら、元のwordpressから新しいwordpressへ記事をコピペしていきます。
画像の移設も忘れないようにしてくださいね。
記事内で必要な画像をダウンロードして、新しいwordpressへ登録し直します。
わざわざ移さなくても画像URLがあっていれば表示できますが・・・。
ドメイン単位で画像を管理する方が、管理上ラクになるのでオススメです。
5.カテゴリ分け・内部リンクを張り直す
記事と画像が移設できたらサイト設計に沿って、カテゴリ分けをしていきます。
記事同士で内部リンクを張っていたら、内部リンクのURLを新しいURLに変更します。
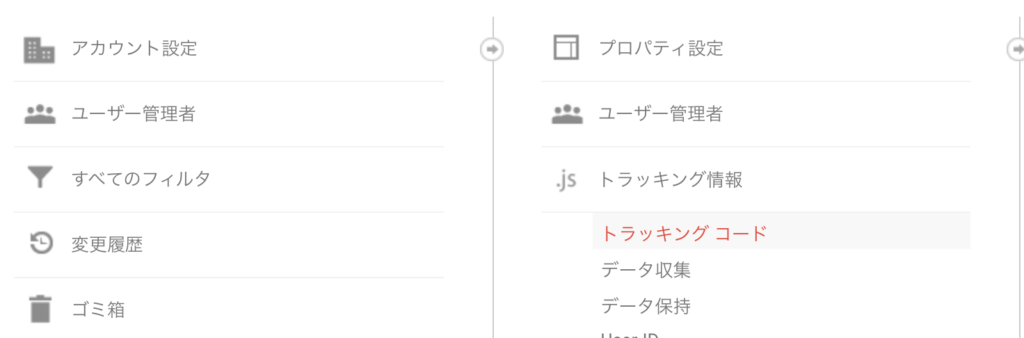
6.移設先用のアナリティクス・アドセンスタグを取得する
カテゴリ分けができたら、wordpressに入れていくタグを取得します。
新しいドメイン・サブドメインでミニサイトを作る場合は、アナリティクスアカウントも新しくします。
サブディレクトリの場合は、同じアナリティクストラッキングコードでも問題ありません。

アドセンスタグは、新規ドメイン・サブドメイン・サブディレクトリに関わらず、サイトごとに分けるのがオススメです。
7.プラグイン・タグを設定する
タグの取得が終わったら、次はプラグイン・取得したタグの設定をしていきます。
設定するプラグイン・タグの設置場所は、wordpressテーマやサイトごとに異なるため割愛します。
8.リダイレクト準備をする
各種プラグイン・タグを入れたら、リダイレクトの準備を進めましょう。
リダイレクトで使うプラグインはこちら「 Redirection 」です。
これを旧サイトにインストールします。
 ノザワ
ノザワ
リダイレクトの設定は、サイト公開直後に行いますので、この段階で設定は不要です。
リダイレクト設定に必要なのは、
・リダイレクト元のURL
・リダイレクト先のURL
の2つ。
リダイレクト元というのは、旧サイトの記事URL。
リダイレクト先というのは、新サイトの記事URLですね。

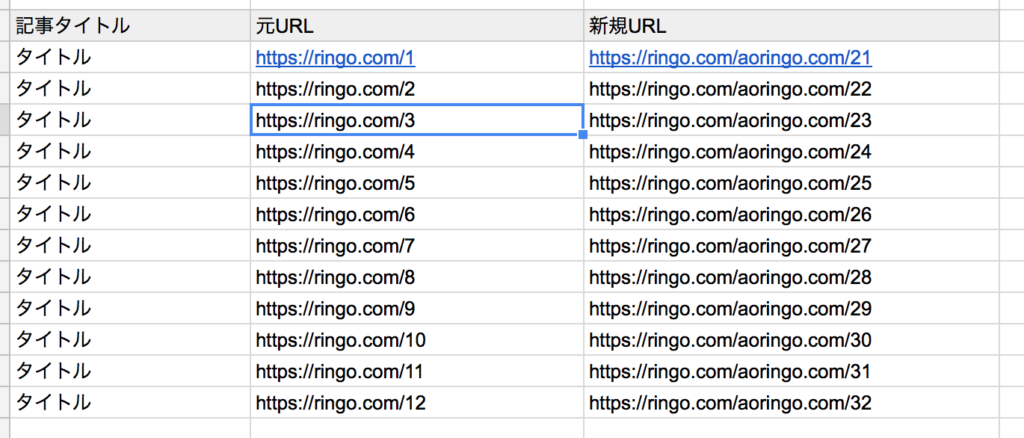
この表のように「記事タイトル」「リダイレクト元URL」「リダイレクト先URL」をメモしておくと、リダイレクト設定をスムーズに行えますよ。
公開後に行う「ちゃんとリダイレクトできているか」という確認もラクにできます。おすすめ。
9.サイトデザインをする
リダイレクト準備ができたら、サイトカラー・ウィジェット配置などサイトデザインを進めていきます。
ただしサイトデザインにこだわりすぎると、いつまで経ってもあなたの価値あるコンテンツが公開されません。
ほどほどにして、公開を優先しましょう!
10.ミニサイトを公開する
デザインが整ったら、いよいよ公開です。

11.リダイレクトを開始・確認する
サイト公開をしたら、リダイレクト設定を行います。
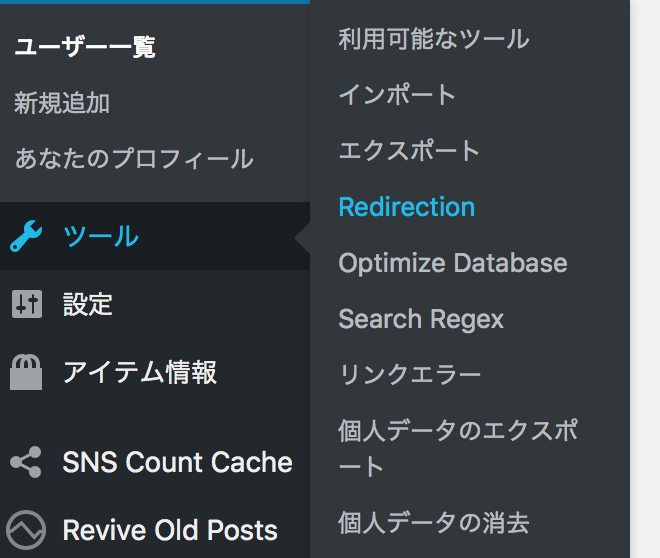
- 手順1ツール→Redirectionをクリック

- 手順2新規追加をクリック

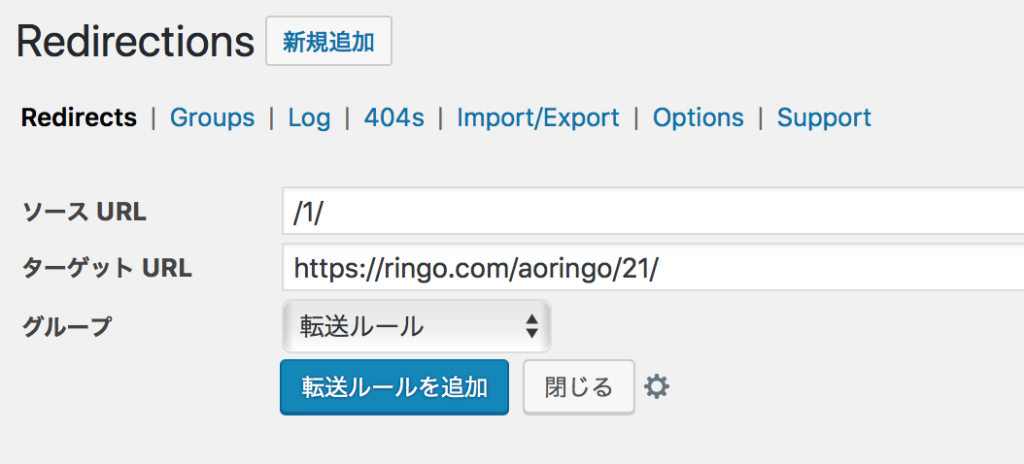
- 手順3リダイレクトURLを入力

「8.リダイレクト準備をする」でメモしたURLを参考に、
ソースURLに「リダイレクト元URL」
ターゲットURLに「リダイレクト先URL」
をひとつずつ入力して登録していきます。
元URLが、「https://ringo.com/1/」であれば、入力するURLは「/1/」となります。
全て入力し終わったら、正常にリダイレクトされているか確認しましょう。
「8.リダイレクト準備をする」でメモしたURLを見ていき、新サイトに移動して入れば正常に設定できています。
もし、移動しない場合は、リダイレクト先URLが間違っています。
チェックしてみてください!
12.旧記事を削除・非公開にする
リダイレクト確認ができたら、新サイトへ移設した記事を旧サイトから「削除または非公開」に設定しましょう。
リダイレクトをかけているので公開していても問題ありません。
ただ、せっかく新サイトを作って整理したのですから、見えなくした方がスッキリしますよね。
13.サーチコンソールに登録する
最後に、サーチコンソールへの登録も忘れずに。
おわりに
長丁場、お疲れ様でした!!
特化サイトを作ると、また違う経験ができて良いですよね。
ただ、雑記ブログよりもネタ作りが大変になるのも事実。
ネタに困ったら、こちらのサイトが参考になりますよ。
・ブログネタの発想方法
・ブログネタを管理するツール
・ブログネタ作りに役立つツール
などを紹介しています。